얼마 전 AUTOMATIC1111 웹UI에서 QR 코드를 만들고 로고 이미지를 넣는 방법을 소개해 드렸습니다. 간단히 요약하면 QR코드용으로 학습된 ControlNet 모델을 사용해서 QR코드 혹은 기타 이미지를 넣는 방법이었습니다.
오늘은 ComfyUI 웹 UI에서 이와 유사한 작업을 하는 방법을 소개시켜 드립니다. 이 글에서 다루는 내용은 아래와 같습니다.
- ComfyQR 커스톰 노드 설치
- QR 코드용 ControlNet 모델 설치
- QR 코드 ControlNet 노드 추가
- QR Code 확인용 노드 추가
- 여러가지 QR Code 워크플로
자세한 원리는 별로 관심이 없고 그냥 사용하고만 싶다면 맨아래에 있는 QR Code 워크플로만 따라하시면 됩니다.
ComfyQR 커스톰 노드 설치
ComfyUI Manager가 설치되어 있을 경우, ComfyUI Manager Menu -> Install Custom Nodes를 누른 후, qr로 검색하면 아래와 같이 나오는데, 여기에서 ComfyQR과 ComfyQR-scanning-nodes의 우측에 있는 [Install] 버튼을 눌러 설치해주면 됩니다.

QR 코드용 ControlNet 모델 설치
QR 코드 이미지용으로 학습된 ControlNet 모델은 아래 2가지가 있습니다.
이 두 가지중 필요한 모델을 다운로드 받아, ComfyUI_windows_portable\ComfyUI\models\controlnet 폴더에 넣어줍니다. AUTOMATIC1111과 공유하실 경우에는 여기를 참고하세요.
QR 코드 ControlNet 노드 추가
제일 간단한 워크플로를 생성해 보겠습니다. 먼저 [Queue Prompt] 명령창에서 [Load Default]를 클릭합니다. 그러면 아래와 같이 가장 기본적인 SD1.5용 워크플로가 나타납니다.

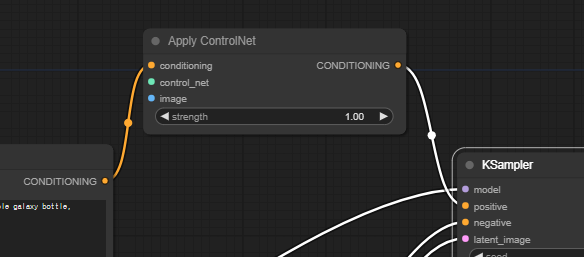
여기에서 [Apply ControlNet] 노드를 추가하고, 아래와 같이 [CLIP Text Encode(Prompt)] 노드와 [KSampler]노드 사이에 끼워넣고 CONDITIONING과 conditioning을 연결해줍니다.

다음으로 [Comfy-qr-by-image-size] 노드와 [ControlNetLoader] 노드를 추가한 후, 아래와 그림과 같이 연결해 줍니다. 이때 [Load ControlNet Model]에는 위에서 다운로드 받은 ControlNet 모델을 선택합니다(저는 QRPattern_v2_9500을 선택했습니다). [Preview Image] 노드는 안넣어도 무방하지만 확인을 위해 넣었습니다.

[QR Code] 노드에서 화살표에 있는 프로토콜(http, https, 또는 없음)을 선택하고, 아래에 적당한 주소를 넣어줍니다. 위와 같이 입력할 경우 "https://internetmap.kr" 에 해당하는 QR 코드가 만들어집니다.
이제 [Queue Prompt] 버튼을 눌러주면 이미지가 생성됩니다. 생성된 이미지에 QR 코드가 너무 강할 경우, [Apply ControlNet] 노드의 stength를 낮추고, 너무 약하면 strength를 높여주면서 여러번 출력하여 마음에 드는 이미지를 선택하면 됩니다. 아래는 이제까지 만들어온 워크플로입니다.
모델 : Anything V5
프롬프트: Japanese painting, mountains, 1girl
부정적 프롬프트: ugly, disfigured, low quality, blurry, nsfw
샘플러 : dpmpp 2m - karras
단계수 : 40

이 워크플로 이미지에는 실제 워크플로그 그대로 들어 있습니다(방법은 여기를 보세요). 다운로드 받은 후, ComfyUI 캔버스에 Drag&Drop하면 이 워크플로가 복원됩니다.
QR Code 확인용 노드 추가
아쉽게도 ComfyQR-scanning-nodes는 설치 오류가 발생하네요. 다음에 확인하고 갱신해 보겠습니다.
여러가지 QR Code 워크플로
아래는 제가 최종적으로 정리한 QR 코드용 워크플로입니다. 여기에서 [SDXL Prompt Styler] 는 스타일에 따라 추가적으로 프롬프트/부정적 프롬프트를 추가해주는 노드이고(SD1.5에서도 내용상 차이 없어서 사용중입니다), [CR SD1.5 Aspect Ratio] 노드는 SD1.5에서 많이 사용되는 이미지 크기를 자동 설정하는데 사용하는 노드입니다. 혹시 이 파일을 다운로드 받아서 워크플로를 복원하고 싶다면 여기를 읽어보시면 됩니다.

아래는 이렇게 생성한 QR 코드 이미지입니다. 그림도 깔끔하게 잘 나왔는데 QR 코드도 잘 읽히네요.ㅎㅎ
 |
 |
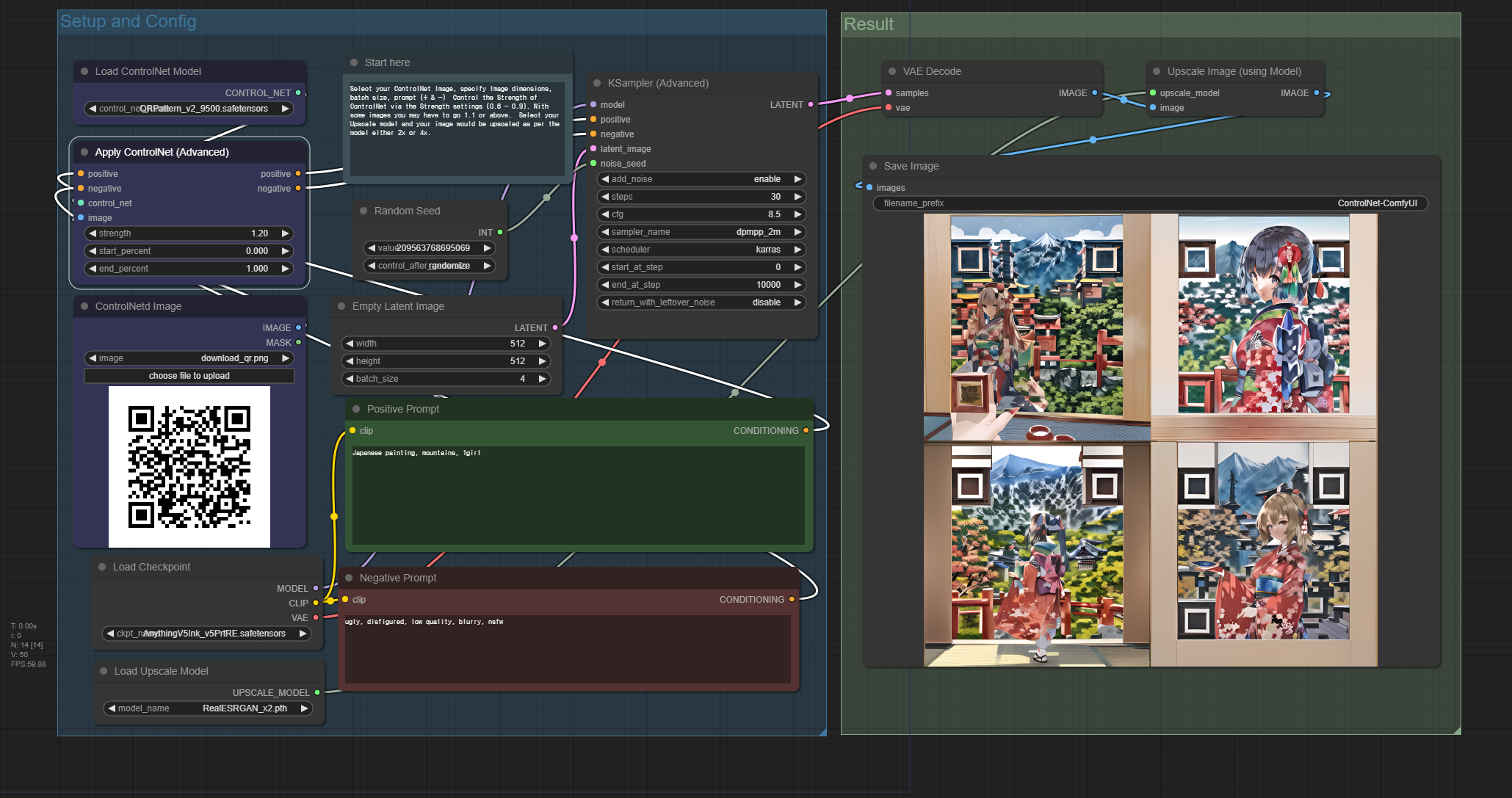
그리고 아래 그림은 이 글에서 가져온 워크플로입니다. 위의 워크플로의 경우, 오직 QR코드만 생성할 수 있지만, 아래는 QR코드 자동 생성 기능은 없지만, 원하는 QR 코드를 넣어서 QR 코드를 생성할 수도 있지만, 소용돌이나 다른 무늬를 넣으면 그 이미지가 박힌 이미지를 생성할 수 있습니다. 이 글에 들어가면 다른 워크플로도 있으니 참고하세요~
(그런데... KSampler Advanced를 사용해서 그런지는 모르겠는데, 동일한 모델을 사용했음에도 그림 품질도 떨어지고 ControlNet 강도를 많이 높여야 하네요. 나중에 검토해 봐야겠습니다.)

이상입니다. 저는 제가 만든 프로세스가 더 마음에 드네요~ ㅎㅎㅎ
민, 푸른하늘
- ComfyUI로 설치 및 사용법 기초
- ComfyUI 초보자 가이드
- ComfyUI를 위한 유용한 정보
- ComfyUI와 SDXL 사용법(1) - 기초
- ComfyUI에서 ControlNet 사용법
- 편리한 ComfyUI 워크플로 모음
- LCM-LoRA - 초고속 스테이블 디퓨전
- Stable Video Diffusion(비디오 스테이블 디퓨전)
- Stable Diffusion 인공지능 이미지 생초보 가이드
- Stable Diffusion 대표 UI - AUTOMATIC1111 설치방법
- Automatic1111 GUI: 초보자 가이드(메뉴 해설)
- Stable Diffusion에 대한 기본적인 이론
- ChatGPT로 스테이블 디퓨전 프롬프트 만들기