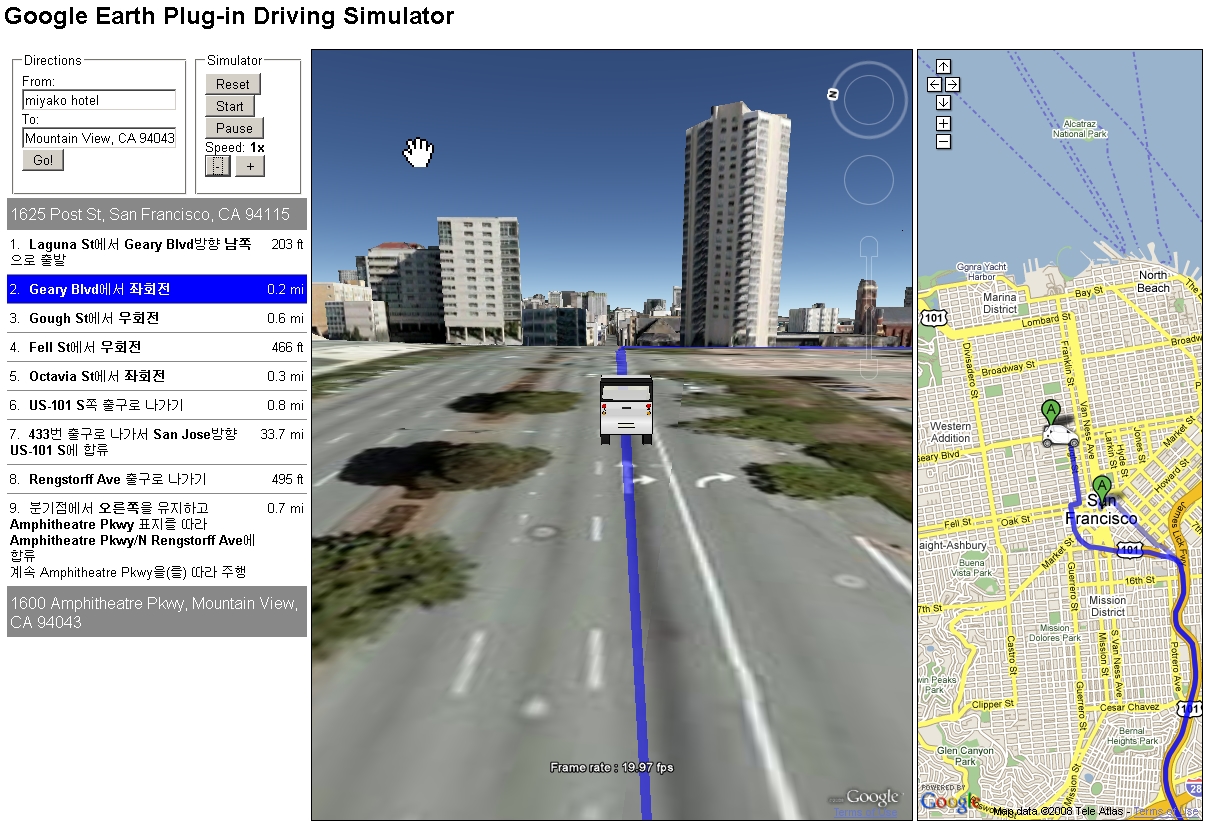
얼마전 아폴로 11호의 달착륙 40주년을 맞아, 구글어스에 달 모드가 추가되었습니다. 미우주항공국(NASA)에서 촬영한 상세한 사진 및 지형이 추가되었고, 이제까지 달 탐사에 사용된 여러가지 인공물의 3D 모델도 추가되었습니다. 아래 그림처럼, 아폴로 11호부터 17호까지 달탐사 미션을 볼 수 있는 구글어스 투어도 추가되었고요. 구글어스 달 모드를 이용한 게임은 제가 구글 스케치업 달에 가다라는 글에서 하나 소개시켜드린 적이 있습니다. 직접 해 보시려면 여기로 들어가보시면 되는데, 원래 이 게임은 구글어스 플러그인(웹버전 구글어스)이 발표될 때 예제로 만들어진 "Monster Milk Truck"이라는 게임에서 트럭을 달 탐사차량으로 바꾼 것에 불과합니다. 오늘 소개해 드릴 Apollo 11 Moon L..